· react native · 4 min read
Hướng dẫn build apk file trên máy Ubuntu
Hướng dẫn cách cấu hình và build file .apk EAS Build, bao gồm các bước để tạo file .apk từ eas.json.

Vấn đề
Các bài viết của expo về hướng dẫn cách build apk file trên local không được chi tiết từng bước nên sẽ gây khó khăn cho các bạn mới bắt đầu sử dụng Expo. Trong bài viết này mình sẽ hướng dẫn chi tiết từng bước để cài đặt và build apk file.
Các bước thiết lập môi trường trên Ubuntu
Trong bài viết này, mình sử dụng Ubuntu 22.04 để làm môi trường để build apk file. Ở thời điểm hiện tại, expo không hỗ trợ build apk trên Windows, do đó chúng ta chỉ có thể sử dụng Ubuntu để build. Để sử dụng Ubuntu có 2 cách, 1 là dùng WSL, 2 là tạo máy ảo, tùy sở thích của mỗi người có thể chọn một phương pháp khác nhau.
1. Cài đặt jdk-17 và các lệnh cần thiết khác
Để cài đặt jdk-17, bạn sử dụng lệnh sau:
sudo apt-get update
sudo apt-get upgrade
sudo apt install openjdk-17-jdk openjdk-17-jreSau khi cài xong, bạn có thể thử lại bằng lệnh sau:
java --versionNếu bạn thấy kết quả như hình bên dưới thì nghĩa là đã thành công
openjdk 17.0.11 2024-04-16
OpenJDK Runtime Environment (build 17.0.11+9-Ubuntu-122.04.1)
OpenJDK 64-Bit Server VM (build 17.0.11+9-Ubuntu-122.04.1, mixed mode, sharing)Ngoài ra, chúng ta sẽ cần cài thêm các tool như wget và unzip để thực hiện cho các bước sau:
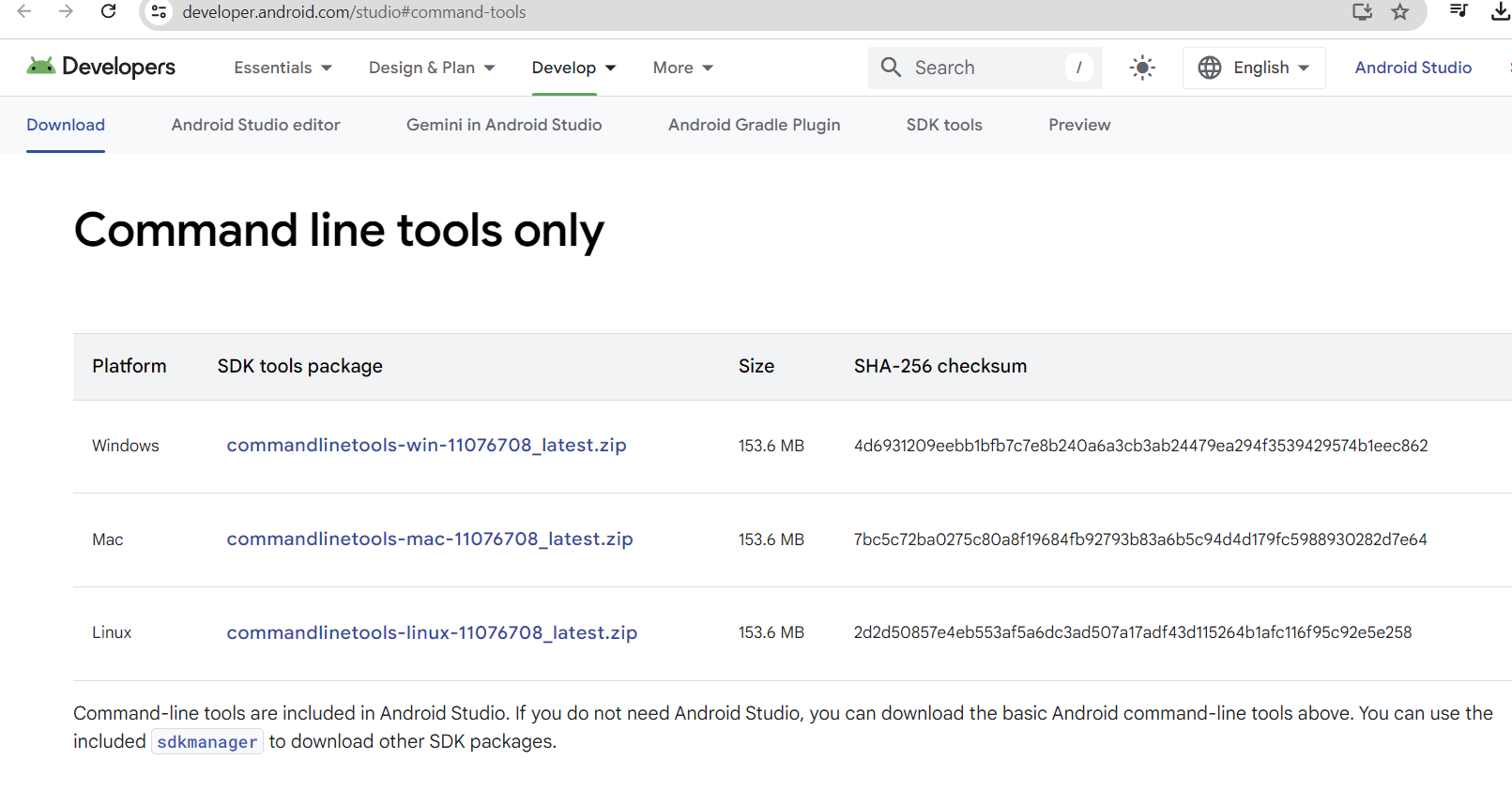
sudo apt install wget unzip2. Tải và cài đặt Command line tools

Bạn có thể tải Command line tools tại link này. Lệnh bên dưới là ví dụ để cài command line tools
wget https://dl.google.com/android/repository/commandlinetools-linux-11076708_latest.zipSau khi tải xong, chúng ta sẽ tạo folder Android ngoài thư mục home của user.
mkdir -p ~/Android/Sdk/cmdline-tools
unzip commandlinetools-linux-11076708_latest.zip -d ~/Android/Sdk/cmdline-tools
mv ~/Android/Sdk/cmdline-tools/cmdline-tools ~/Android/Sdk/cmdline-tools/latestSau khi đã cài đặt xong, chúng ta cần thiết lập biến môi trường PATH cho command line tools bằng cách sửa file ~/.bashrc hoặc ~/.zshrc. Ở trong file này, bạn thêm những dòng sau vào cuối file.
export ANDROID_SDK_ROOT=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_SDK_ROOT/cmdline-tools/latest/bin
export PATH=$PATH:$ANDROID_SDK_ROOT/platform-toolsLúc này, bạn cần restart lại termial và kiểm tra xem config đã thành công hay chưa bằng lệnh sau:
sdkmanager --versionSau khi cài đặt xong, ban có thể xóa file commandlinetools-linux-11076708_latest.zip bằng lệnh sau:
rm commandlinetools-linux-11076708_latest.zip3. Cài đặt SDK Package
Khi build apk file, bạn sẽ cần tải SDK Package về, ví dụ như cho Android 10, 11, 12. Đầu tiên, bạn sẽ cần lấy danh sách các gói SDK bằng lệnh sau:
sdkmanager --listKết quả sẽ giống như bên dưới:
system-images;android-34;android-tv;arm64-v8a | 3 | Android TV ARM 64 v8a System Image
system-images;android-34;android-tv;x86 | 3 | Android TV Intel x86 Atom System Image
system-images;android-34;aosp_atd;arm64-v8a | 2 | AOSP ATD ARM 64 v8a System Image
system-images;android-34;aosp_atd;x86_64 | 2 | AOSP ATD Intel x86_64 Atom System Image
system-images;android-34;default;arm64-v8a | 4 | ARM 64 v8a System Image
system-images;android-34;default;x86_64 | 4 | Intel x86_64 Atom System Image
system-images;android-34;google-tv;arm64-v8a | 3 | Google TV ARM 64 v8a System Image
system-images;android-34;google-tv;x86 | 3 | Google TV Intel x86 Atom System Image
system-images;android-34;google_apis;arm64-v8a | 13 | Google APIs ARM 64 v8a System Image
system-images;android-34;google_apis;x86_64 | 13 | Google APIs Intel x86_64 Atom System Image
system-images;android-34;google_apis_playstore;arm64-v8a | 13 | Google Play ARM 64 v8a System Image
system-images;android-34;google_apis_playstore;x86_64 | 13 | Google Play Intel x86_64 Atom System Image
system-images;android-34;google_atd;arm64-v8a | 1 | Google APIs ATD ARM 64 System Image
system-images;android-34;google_atd;x86_64 | 1 | Google APIs ATD Intel x86_64 Atom System Image
system-images;android-35;google_apis;arm64-v8a | 6 | Google APIs ARM 64 v8a System Image
system-images;android-35;google_apis;x86_64 | 6 | Google APIs Intel x86_64 Atom System Image
system-images;android-35;google_apis_playstore;arm64-v8a | 6 | Google Play ARM 64 v8a System Image
system-images;android-35;google_apis_playstore;x86_64 | 6 | Google Play Intel x86_64 Atom System ImageĐể build expo trên Ubuntu, bạn sẽ cần cài các package sau:
sdkmanager --install "platform-tools" "platforms;android-35" "build-tools;35.0.0" "ndk;27.0.11902837"3. Build thử trên môi trường vừa tạo
Để kiểm tra các cấu hình vừa thiết lập, ta có thể tạo một project mới từ đầu và build thử thông qua các lệnh sau:
npx create-expo-appTrong thư mục dự án, chúng ta dùng lệnh sau để build:
eas build --platform android --localSau khi chạy xong lệnh trên, chúng ta sẽ có 1 file aab trong thư mục project. để build ứng dụng apk, đổi file eas.json để cài đặt build ra file apk và chạy lại lệnh build.
{
"cli": {
"version": ">= 10.1.1"
},
"build": {
"development": {
"developmentClient": true,
"distribution": "internal"
},
"preview": {
"distribution": "internal",
+ "android": {
+ "buildType": "apk"
+ }
},
"production": {}
},
"submit": {
"production": {}
}
}eas build --platform android --localCuối cùng, chúng ta đã có môt file apk cho profile review.
Kết luận
Trong bài viết này, mình đã hướng dẫn cách build một ứng dụng React Native trên local trên HĐH Ubuntu. Bạn cũng có thể cấu hình tương tự để build trên MacOS.